The History of Mobile App Development
The history of mobile app development is a fascinating journey that reflects the rapid technological advancements of the past few decades. From the earliest mobile phones to the sophisticated smartphones of today, the evolution of mobile apps has transformed how we interact with technology, communicate, and access information. This article explores the key milestones in the history of mobile app development, highlighting the innovations and trends that have shaped the industry.

The Early Days: Pre-Smartphone Era
The concept of mobile applications predates the smartphone revolution. In the early 1990s, mobile phones were primarily used for voice communication, but as technology advanced, so did the capabilities of these devices. The first mobile applications were simple tools, such as calculators, calendars, and games like “Snake,” which was pre-installed on Nokia phones. These early apps were basic, with limited functionality, but they laid the groundwork for the mobile app ecosystem that would emerge later.
The Rise of the Smartphone: The 2000s
The early 2000s marked a significant turning point in mobile app development with the advent of smartphones. Devices like the BlackBerry and the Palm Pilot offered more advanced features, such as email, web browsing, and personal information management. These devices were primarily targeted at business professionals, but they introduced the concept of mobile productivity apps.
However, it was the launch of Apple’s iPhone in 2007 that truly revolutionized the mobile app industry. The iPhone was not just a phone; it was a powerful computer in your pocket, capable of running complex applications. Apple’s introduction of the App Store in 2008 was a game-changer, providing a platform for developers to create and distribute apps to a global audience. The App Store’s success inspired other companies, such as Google, to create their own app marketplaces, leading to the rapid proliferation of mobile apps.
The Growth of the App Economy: The 2010s
The 2010s were a period of explosive growth for the mobile app industry. With the widespread adoption of smartphones, mobile app development became a lucrative business, attracting developers and entrepreneurs from around the world. The App Store and Google Play Store became the primary distribution channels for apps, and millions of apps were developed for various purposes, ranging from entertainment and social networking to productivity and e-commerce.
During this decade, several key trends emerged that shaped the mobile app landscape:
Social Media Apps: Social media platforms like Facebook, Instagram, and Twitter became dominant players in the app world. These apps revolutionized how people connect and share information, making social networking an integral part of daily life.
Mobile Games: The popularity of mobile games skyrocketed, with titles like “Angry Birds,” “Candy Crush,” and “Pokémon GO” becoming cultural phenomena. Mobile gaming became a multi-billion-dollar industry, and developers began to experiment with in-app purchases and ad-based revenue models.
On-Demand Services: The rise of the gig economy led to the development of on-demand service apps like Uber, Lyft, and Airbnb. These apps disrupted traditional industries by offering convenient, user-friendly services at the tap of a button.
Artificial Intelligence and Machine Learning: The integration of AI and machine learning into mobile apps allowed for more personalized and intelligent user experiences. Virtual assistants like Apple’s Siri, Google Assistant, and Amazon’s Alexa became popular, offering voice-activated control over apps and devices.
Cross-Platform Development: To meet the growing demand for apps across multiple platforms (iOS, Android, Windows), developers began to adopt cross-platform development tools like React Native and Xamarin. These tools allowed developers to write code once and deploy it on multiple platforms, reducing development time and costs.
The Present and Future: The 2020s and Beyond
As we enter the 2020s, mobile app development continues to evolve at a rapid pace. Several emerging technologies and trends are shaping the future of the industry:
5G Technology: The rollout of 5G networks promises to revolutionize mobile app development by providing faster internet speeds, lower latency, and more reliable connections. This will enable new possibilities for augmented reality (AR), virtual reality (VR), and the Internet of Things (IoT) applications.
Augmented Reality and Virtual Reality: AR and VR technologies are becoming increasingly integrated into mobile apps, offering immersive experiences for gaming, shopping, education, and more. Apps like Pokémon GO and Snapchat have already demonstrated the potential of AR, and developers are exploring new ways to leverage this technology.
Wearable Devices and IoT: The proliferation of wearable devices, such as smartwatches and fitness trackers, has expanded the scope of mobile app development. These devices often rely on mobile apps for data synchronization and user interaction. Additionally, the growth of IoT is creating opportunities for apps that control smart home devices, connected cars, and more.
Privacy and Security: With the increasing amount of personal data being collected by mobile apps, privacy and security have become major concerns. Developers are now focusing on building apps that prioritize user privacy and comply with regulations like GDPR.
App Monetization: As the app market becomes more saturated, developers are exploring new monetization strategies, such as subscription models, in-app ads, and freemium offerings. The challenge is to strike a balance between generating revenue and providing a positive user experience.
Artificial Intelligence and Automation: AI continues to play a significant role in mobile app development, enabling features like personalized recommendations, predictive analytics, and chatbots. Automation tools are also streamlining the development process, allowing for faster and more efficient app creation.
What Is Mobile App Development in 2024?

Mobile app development in 2024 represents a dynamic and rapidly evolving field, driven by advancements in technology and shifting user expectations. As we navigate through this year, several key trends and innovations are shaping the landscape of mobile app development, offering new opportunities and challenges for developers and businesses alike.
The Rise of 5G and Its Impact
One of the most significant changes in 2024 is the widespread adoption of 5G technology. This next-generation mobile network promises faster data speeds, lower latency, and improved connectivity. For mobile app developers, this means opportunities to create more sophisticated applications that can leverage high-speed data transfer. Applications that require real-time data processing, such as augmented reality (AR) or virtual reality (VR) experiences, will benefit immensely from the enhanced capabilities of 5G. Additionally, 5G’s improved connectivity can support the proliferation of Internet of Things (IoT) devices, allowing for more integrated and responsive app experiences.
Advancements in Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) continue to evolve, and their integration into mobile apps has become increasingly sophisticated. In 2024, AI and ML are not just limited to features like chatbots or personalized recommendations. Developers are now using these technologies to create more intuitive and predictive apps. For example, AI-powered applications can analyze user behavior to provide highly tailored content or suggest actions based on past interactions. ML algorithms are also being used to enhance security features, detect anomalies, and improve app performance through predictive maintenance.
Emphasis on Privacy and Security
With growing concerns over data privacy, mobile app development in 2024 is placing a stronger emphasis on security. Developers are implementing more robust encryption methods, multi-factor authentication, and secure data storage solutions to protect user information. Privacy regulations, such as the General Data Protection Regulation (GDPR) in Europe and various state-level regulations in the U.S., are influencing how apps handle user data. Transparency in data collection practices and user consent mechanisms are becoming crucial aspects of app development to build trust and comply with legal requirements.
The Growing Popularity of Cross-Platform Development
Cross-platform development tools have gained traction in 2024, allowing developers to build apps that run seamlessly on multiple operating systems, such as iOS and Android, from a single codebase. Frameworks like Flutter and React Native have matured, offering improved performance and a more native-like user experience. This approach reduces development time and costs while maintaining consistency across different platforms. As a result, businesses can reach a broader audience without having to invest in separate development processes for each operating system.
User Experience and Design Trends
User experience (UX) and user interface (UI) design remain pivotal in mobile app development. In 2024, there is a strong focus on creating seamless, intuitive, and aesthetically pleasing experiences. This includes adopting minimalist design principles, incorporating advanced animations, and ensuring that apps are optimized for various screen sizes and resolutions. Voice user interfaces (VUIs) and gesture-based controls are also becoming more prevalent, enhancing the accessibility and ease of use of mobile applications.
The Integration of Augmented Reality and Virtual Reality
AR and VR technologies are becoming more accessible and integrated into mobile apps. In 2024, developers are using AR to create immersive experiences that blend digital and physical worlds, such as interactive shopping experiences or educational tools. VR, while more niche, is also finding applications in areas like gaming and virtual tours. These technologies are transforming how users interact with apps, offering new ways to engage and entertain.
In summary, mobile app development in 2024 is characterized by rapid technological advancements, a strong focus on security and privacy, and an emphasis on delivering exceptional user experiences. As 5G, AI, and cross-platform development continue to shape the industry, developers are presented with both opportunities and challenges in creating innovative and effective mobile applications.
Mobile App Development Process in 2024:

In 2024, mobile app development has evolved into a highly competitive and dynamic field, driven by technological advancements and shifting user expectations. The process begins with meticulous ideation, where developers brainstorm innovative app concepts that align with market trends and target audience preferences.
Once a viable idea is selected, comprehensive market research is conducted to validate its potential and identify key competitors. Subsequently, wireframing and prototyping are employed to visualize the app’s user interface (UI) and user experience (UX), ensuring a seamless and intuitive interaction. Design plays a pivotal role, encompassing both aesthetic appeal and functionality, with a focus on creating visually engaging and user-friendly interfaces.
The development phase involves writing clean and efficient code using programming languages like Swift (for iOS) and Kotlin (for Android), while adhering to best practices for performance optimization and scalability. Rigorous testing is conducted throughout the development lifecycle to identify and rectify bugs, ensuring a high-quality product. Finally, the app is deployed to app stores, where it undergoes review and approval processes before becoming accessible to users.
Ongoing maintenance and updates are essential to address user feedback, introduce new features, and adapt to evolving technological landscapes. In today’s mobile-centric world, successful app development requires a combination of creativity, technical expertise, and a deep understanding of user needs and behaviors.
The Mobile App Revolution
In today’s digital age, mobile applications have become an integral part of our daily lives. From social networking to online shopping, entertainment to productivity, there’s an app for almost everything. This widespread adoption has made mobile app development a highly sought-after skill and a lucrative industry.
Why Mobile App Development is Crucial in 2024
The importance of mobile app development in 2024 can be attributed to several key factors:
Increased Smartphone Penetration: The number of smartphone users worldwide continues to grow exponentially. This surge in smartphone ownership creates a vast and ever-expanding market for mobile applications.
Consumer Behavior Shifts: Consumers are increasingly turning to their smartphones for information, entertainment, and purchasing decisions. Mobile apps offer a convenient and personalized way to engage with customers and meet their needs.
Business Growth Opportunities: Mobile apps can be powerful tools for businesses to reach new customers, enhance brand visibility, and drive sales. They provide a platform for businesses to offer unique services, collect valuable customer data, and foster customer loyalty.
Innovation and Efficiency: Mobile apps can streamline business processes, improve efficiency, and foster innovation. They can automate tasks, provide real-time data, and enable remote work.
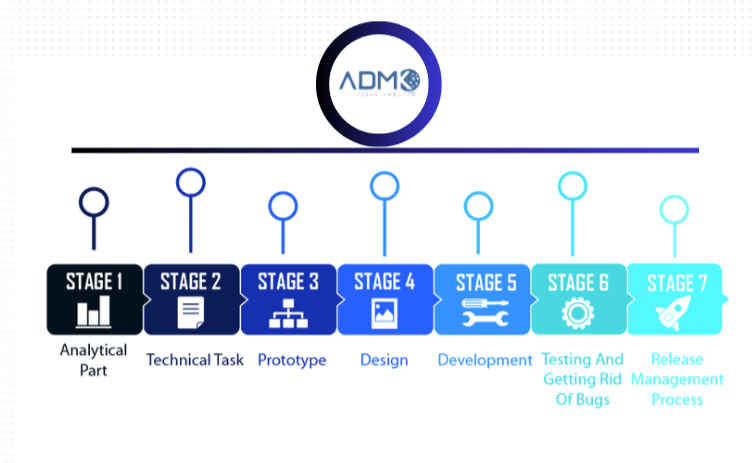
The Mobile App Development Process
The development of a mobile app involves several key stages:
Idea Generation and Planning: The process begins with identifying a unique app idea that addresses a specific need or desire. Market research is conducted to assess the feasibility and potential demand for the app.
Wireframing and Prototyping: A wireframe is created to visualize the app’s layout and user interface. This is followed by the development of a prototype, which provides an interactive representation of the app’s functionality.
Design and User Interface (UI) Development: The app’s design is finalized, ensuring a visually appealing and user-friendly interface. This includes the creation of graphics, icons, and overall aesthetics.
App Development: The actual coding of the app begins, using programming languages like Swift (for iOS) and Kotlin (for Android). The app’s features and functionality are implemented based on the design and prototype.
Testing and Debugging: The app is thoroughly tested to identify and fix any bugs or errors. This includes functional testing, usability testing, and performance testing.
Deployment and Launch: Once the app is ready, it is submitted to the respective app stores (Apple App Store or Google Play Store) for approval. Once approved, the app can be downloaded and used by users.
Maintenance and Updates: After launch, the app requires ongoing maintenance to address issues, improve performance, and add new features. Regular updates are essential to keep the app relevant and competitive.
Key Considerations in Mobile App Development
When developing a mobile app, it’s important to consider the following factors:
Target Audience: Understanding the target audience is crucial for creating an app that meets their needs and preferences.
Platform Selection: Deciding whether to develop for iOS, Android, or both platforms depends on the target audience and business goals.
Monetization Strategy: Determining how the app will generate revenue is essential for its long-term sustainability. Common monetization methods include in-app purchases, advertising, and subscriptions.
User Experience (UX): A positive user experience is essential for app success. The app should be intuitive, easy to navigate, and visually appealing.
Performance: The app should perform well on various devices and network conditions. Optimization for speed and responsiveness is crucial.
Security: Protecting user data and preventing security breaches is a top priority. Implementing robust security measures is essential.
Mobile app development has become a vital aspect of the digital landscape. The ability to create innovative and engaging mobile apps offers numerous opportunities for businesses, developers, and entrepreneurs. By understanding the mobile app development process and key considerations, individuals can effectively contribute to this rapidly growing industry.
Refine the Idea and Strategize in 2024: A Guide

In today’s rapidly evolving business landscape, the ability to refine ideas and develop effective strategies is paramount to success. This process involves a combination of critical thinking, creativity, and strategic planning. Here’s a comprehensive guide to help you refine your ideas and strategize effectively in 2024:
Define Your Goals and Objectives
- Clarity is key: Clearly articulate what you want to achieve. This will serve as a guiding star throughout the process.
- SMART goals: Ensure your goals are Specific, Measurable, Achievable, Relevant, and Time-bound.
- Alignment: Ensure your goals are aligned with your overall business objectives and values.
Conduct Thorough Research
- Market analysis: Understand your target market, their needs, preferences, and behaviors.
- Competitive analysis: Assess your competitors’ strengths, weaknesses, and strategies.
- Industry trends: Stay updated on the latest industry trends and developments.
- Data collection: Gather relevant data from various sources to inform your decision-making.
Brainstorm and Generate Ideas
- Creative thinking: Encourage a free-flowing brainstorming session to generate a wide range of ideas.
- Mind mapping: Use mind mapping techniques to visualize connections and relationships between ideas.
- Diverse perspectives: Involve people with different backgrounds and expertise to foster a variety of ideas.
Evaluate and Prioritize Ideas
- Feasibility: Assess the practicality and viability of each idea.
- Alignment: Evaluate how well each idea aligns with your goals and objectives.
- Impact: Consider the potential impact of each idea on your business.
- Risk: Assess the potential risks and challenges associated with each idea.
- Prioritization: Rank the ideas based on their importance and feasibility.
Refine and Develop Your Idea
- Iterative process: Continuously refine and improve your idea based on feedback and new insights.
- Prototype: Create a prototype or minimum viable product (MVP) to test your idea in the real world.
- Customer feedback: Gather feedback from potential customers to identify areas for improvement.
Develop a Strategic Plan
- SWOT analysis: Conduct a SWOT analysis (Strengths, Weaknesses, Opportunities, Threats) to identify internal and external factors.
- Strategic objectives: Set specific, measurable, achievable, relevant, and time-bound strategic objectives.
- Tactics and action plans: Develop detailed action plans to achieve your strategic objectives.
- Resource allocation: Allocate necessary resources (time, money, people) to support your strategy.
Risk Management
- Identify risks: Identify potential risks that could impact your strategy.
- Assess impact: Evaluate the potential impact of each risk on your business.
- Develop mitigation strategies: Create plans to mitigate or address potential risks.
Monitor and Adapt
- Performance tracking: Regularly monitor the progress of your strategy and measure key performance indicators (KPIs).
- Continuous improvement: Identify areas for improvement and make necessary adjustments to your strategy.
- Agility: Be prepared to adapt your strategy in response to changing circumstances.
Example of a Refined Idea and Strategic Plan
Idea: Launch a new line of eco-friendly, sustainable clothing. Strategic Objectives:
- Increase market share by 15% within the next two years.
- Achieve carbon neutrality by 2025.
- Establish a strong brand reputation for sustainability. Tactics and Action Plans:
- Develop a product line using sustainable materials.
- Partner with ethical suppliers.
- Implement a robust sustainability program.
- Launch a targeted marketing campaign highlighting the eco-friendly benefits.
- Monitor performance and make necessary adjustments.
By following these steps and continuously refining your ideas, you can develop effective strategies that drive your business forward in 2024 and beyond. Remember, the key to success lies in a combination of creativity, strategic thinking, and adaptability.
Idea and Strategize in 2024:

Let’s discuss about these strategies one by one:
1_Market Research: Ideas and Strategies for 2024
In today’s rapidly evolving market, understanding consumer behavior and preferences is crucial for businesses to thrive. Market research provides valuable insights that inform decision-making and help organizations stay ahead of the curve. Here are some key ideas and strategies for conducting effective market research in 2024:
Leverage Big Data Analytics:
- Harness Social Media Data: Analyze social media platforms to understand consumer sentiment, trends, and engagement levels.
- Utilize Customer Relationship Management (CRM) Data: Mine CRM data to identify customer preferences, purchase history, and satisfaction levels.
- Employ Predictive Analytics: Use advanced analytics techniques to forecast future market trends and consumer behavior.
Embrace Qualitative Research:
- Conduct In-Depth Interviews: Gain deep insights into consumer motivations, perceptions, and experiences through one-on-one interviews.
- Organize Focus Groups: Facilitate discussions among small groups of consumers to uncover shared thoughts and opinions.
- Utilize Ethnographic Research: Observe consumer behavior in their natural environments to understand their habits and decision-making processes.
Explore Emerging Technologies:
- Leverage Artificial Intelligence (AI): Employ AI-powered tools for data analysis, natural language processing, and customer segmentation.
- Utilize Virtual Reality (VR): Create immersive experiences to test product concepts and gather consumer feedback.
- Explore Augmented Reality (AR): Integrate AR into market research to provide consumers with interactive product demonstrations.
Prioritize Mobile Research:
- Conduct Mobile Surveys: Design surveys that can be easily accessed and completed on mobile devices.
- Utilize Mobile Ethnography: Observe consumer behavior using mobile devices to understand their digital habits and preferences.
Focus on Customer Experience:
- Conduct Customer Satisfaction Surveys: Gather feedback on product quality, customer service, and overall satisfaction.
- Utilize Net Promoter Score (NPS): Measure customer loyalty and willingness to recommend a brand.
- Analyze Customer Feedback Channels: Monitor social media, review platforms, and customer support interactions to identify pain points and areas for improvement.
By incorporating these ideas and strategies, businesses can gain a competitive advantage by making data-driven decisions and delivering products and services that truly resonate with their target market.
2_Building Your UX Design Idea and Strategizing for 2024
In 2024, as technology continues to evolve at a rapid pace, user experience (UX) design remains a cornerstone for product success. To create exceptional digital experiences, it’s essential to build a solid foundation of ideas and a well-thought-out strategy.
Understanding User Needs: The first step is to delve deep into your target audience. Conduct thorough user research to identify their pain points, goals, and preferences. This information will serve as a compass, guiding your design decisions and ensuring you create products that truly resonate with your users.
Defining Your Unique Value Proposition: What sets your product apart from the competition? Clearly articulate your unique value proposition (UVP). This will help you focus your design efforts on the features and experiences that truly matter to your users.
Ideation and Brainstorming: Once you have a solid understanding of your users and UVP, it’s time to unleash your creativity. Engage in brainstorming sessions with your team to generate a wide range of ideas. Encourage out-of-the-box thinking and consider different perspectives to foster innovation.
Prototyping and Testing: To refine your ideas and ensure they align with user expectations, create low-fidelity prototypes. These prototypes can be simple sketches, wireframes, or interactive mockups. Test these prototypes with your target audience to gather feedback and identify areas for improvement.
Iterative Design: Design is an iterative process. Embrace feedback and use it to refine your prototypes and designs. Continuously test and iterate to ensure you’re creating the best possible user experience.
Accessibility and Inclusivity: In today’s diverse world, it’s crucial to design for accessibility. Ensure your products are usable by people with disabilities by following accessibility guidelines and best practices.
Emerging Trends and Technologies: Stay up-to-date with the latest trends and technologies in UX design. Explore emerging tools and techniques that can enhance the user experience, such as voice interfaces, augmented reality, and artificial intelligence.
Measuring Success: To track the effectiveness of your UX design efforts, establish key performance indicators (KPIs). These metrics can include user satisfaction, engagement, and conversion rates. Regularly monitor these KPIs to measure the impact of your design decisions and make data-driven improvements.
By following these steps and staying focused on user-centered design, you can build a strong foundation for your UX design ideas and create products that truly delight your users in 2024 and beyond.
3_App Development Ideas and Strategies for 2024
Understanding the Market
In 2024, the app market is more competitive than ever. To stand out, it’s crucial to identify untapped niches or innovative solutions to existing problems. Consider these ideas:
Hyperlocal Apps: Focus on specific cities or neighborhoods, offering tailored services like food delivery, grocery shopping, or event ticketing.
AI-Powered Tools: Leverage artificial intelligence for tasks like personal assistants, language translation, or image recognition.
Health and Wellness Apps: Cater to the growing demand for fitness, mental health, and nutrition solutions.
Sustainability Apps: Address environmental concerns with features like carbon footprint tracking, waste management, or renewable energy monitoring.
Gamified Learning Apps: Make education fun and engaging by incorporating game elements into learning experiences.
Developing a Winning Strategy
Once you have an app idea, create a solid strategy to ensure its success:
Target Audience: Clearly define your ideal user. Understand their demographics, interests, and pain points.
Unique Selling Proposition (USP): What sets your app apart from competitors? Highlight your unique features or benefits.
Monetization Model: Choose a suitable monetization strategy, such as in-app purchases, subscriptions, or advertising.
User Experience (UX): Prioritize a seamless and intuitive user experience. Conduct usability testing to identify and address any issues.
Marketing and Promotion: Develop a comprehensive marketing plan to reach your target audience. Utilize social media, app store optimization (ASO), and influencer marketing.
Iterative Development: Be prepared to adapt and improve your app based on user feedback. Continuously update and enhance features.
Leveraging Emerging Technologies
To stay ahead of the curve, consider incorporating emerging technologies like:
Augmented Reality (AR): Enhance user experiences with interactive elements that overlay digital information onto the real world.
Virtual Reality (VR): Create immersive experiences for gaming, education, or training.
Internet of Things (IoT): Connect devices and collect data to provide personalized insights and services.
Blockchain: Ensure security, transparency, and trust in transactions and data.
By carefully considering these ideas and strategies, you can develop a successful app that meets the needs of your target audience and thrives in the competitive 2024 market.
4_Testing: Idea and Strategize in 2024
The Evolving Landscape of Testing
In an era where technology is advancing at an unprecedented pace, testing has become an indispensable component of software development. It ensures quality, reliability, and user satisfaction. However, the strategies and approaches to testing have evolved significantly in recent years.
Key Trends in Testing for 2024
Shift-Left Testing: This approach involves incorporating testing earlier in the development lifecycle. By identifying and addressing defects early on, organizations can reduce costs, improve quality, and accelerate time-to-market.
Automation: Automation is becoming increasingly prevalent in testing. Test automation tools can significantly speed up the testing process, reduce human error, and enable more comprehensive coverage.
Performance Testing: With the growing emphasis on user experience, performance testing is crucial. It helps identify bottlenecks and ensure that applications can handle expected loads.
API Testing: As more applications rely on APIs, API testing has gained importance. It validates the functionality, reliability, and security of APIs.
Security Testing: In today’s digital age, security is a top priority. Security testing helps identify vulnerabilities and protect applications from threats.
Mobile Testing: With the proliferation of mobile devices, mobile testing has become essential. It ensures that applications work seamlessly across different platforms and screen sizes.
Strategies for Effective Testing in 2024
Continuous Testing: Integrate testing into the continuous delivery pipeline to ensure that quality is maintained throughout the development process.
Risk-Based Testing: Prioritize testing efforts based on the potential risks associated with defects.
Test Data Management: Implement effective test data management strategies to ensure that test data is accurate, relevant, and secure.
Leverage AI and Machine Learning: Explore the use of AI and machine learning to automate test case generation, analyze test results, and identify patterns.
Foster Collaboration: Encourage collaboration between developers, testers, and other stakeholders to ensure that testing aligns with overall business objectives.
By embracing these trends and strategies, organizations can enhance their testing capabilities, deliver high-quality software, and gain a competitive advantage in today’s fast-paced market.
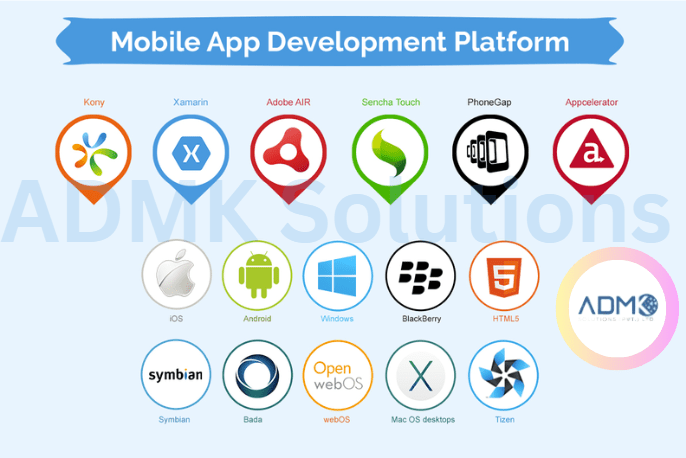
The Best Mobile App Development Platforms in 2024

In 2024, the landscape of mobile app development continues to evolve with advancements in technology and changing user expectations. The choice of a mobile app development platform can significantly impact the efficiency of the development process, the quality of the final product, and the overall user experience. Here, we explore some of the best mobile app development platforms available in 2024, examining their features, strengths, and ideal use cases.
In the rapidly evolving world of mobile technology, selecting the best mobile app development platform is crucial for businesses and developers aiming to create high-quality, scalable, and user-friendly applications. The right platform can streamline the development process, enhance performance, and ensure that the final product meets the needs of its target audience. As of 2024, several mobile app development platforms stand out due to their robust features, flexibility, and community support. This article delves into the top mobile app development platforms in 2024, exploring their strengths, weaknesses, and suitability for various types of applications.
Flutter
Overview
Flutter, an open-source UI software development kit (SDK) created by Google, has gained significant traction in recent years. Launched in 2017, Flutter allows developers to create natively compiled applications for mobile, web, and desktop from a single codebase. By 2024, it has solidified its position as one of the most popular and reliable frameworks for cross-platform app development.
Key Features
- Single Codebase: One of Flutter’s most compelling features is its ability to write code once and deploy it across multiple platforms. This reduces development time and costs.
- Hot Reload: Flutter’s hot reload feature allows developers to see the results of their code changes almost instantly, which speeds up the development process and facilitates iterative testing.
- Customizable Widgets: Flutter provides a wide array of pre-designed widgets that can be customized to meet the specific needs of the app, ensuring a consistent look and feel across platforms.
- Performance: Flutter apps are known for their near-native performance due to the use of the Dart language, which compiles to native ARM code.
Use Cases
Flutter is ideal for startups and businesses looking to deploy applications quickly across multiple platforms. It is also suitable for companies that want to maintain a single codebase and reduce development and maintenance costs.
Challenges
- Large App Size: Flutter apps tend to have a larger file size compared to native apps, which could be a drawback in regions with limited internet bandwidth.
- Limited Third-Party Libraries: While the Flutter ecosystem is growing, it still lags behind other platforms like React Native in terms of the availability of third-party libraries and plugins.
React Native
Overview
React Native, developed by Facebook, is another open-source framework that has become a go-to choice for cross-platform app development. Since its inception in 2015, React Native has been widely adopted due to its ability to deliver a near-native experience using JavaScript and React.
Key Features
- JavaScript and React: React Native leverages JavaScript, a language familiar to many developers, and the React library, known for its efficient and flexible UI development.
- Native Components: React Native allows developers to use native components, ensuring that apps look and feel like they were developed specifically for each platform.
- Rich Ecosystem: React Native boasts a vast ecosystem of libraries, tools, and plugins that accelerate development and extend the platform’s capabilities.
- Hot Reloading: Like Flutter, React Native supports hot reloading, allowing developers to see changes in real-time without restarting the app.
Use Cases
React Native is particularly popular among companies with existing web applications built with React, as it allows for code reuse and faster development. It’s also a preferred choice for developers who want to leverage a single codebase for both iOS and Android.
Challenges
- Performance: Although React Native offers near-native performance, it may not be as fast as fully native apps, especially for graphics-intensive applications.
- Complex UI Design: Creating complex UIs in React Native can be challenging and may require writing custom native code, which diminishes some of the cross-platform benefits.
Xamarin
Overview
Xamarin, a Microsoft-owned platform, has been a significant player in mobile app development since its release in 2011. Xamarin enables developers to build cross-platform apps using C# and .NET, allowing for code sharing across iOS, Android, and Windows.
Key Features
- C# and .NET: Xamarin uses C# and the .NET framework, making it a strong choice for developers familiar with Microsoft technologies.
- Native API Access: Xamarin provides access to native APIs, ensuring that apps can utilize platform-specific features and deliver a native-like experience.
- Integrated Development Environment (IDE): Xamarin is fully integrated with Visual Studio, offering powerful tools for debugging, testing, and deploying applications.
- Forms for UI: Xamarin.Forms is a UI toolkit that allows developers to build user interfaces that can be shared across platforms, reducing development time.
Use Cases
Xamarin is ideal for businesses and developers who are already invested in the Microsoft ecosystem. It is also suitable for enterprise applications that require strong integration with Microsoft services like Azure.
Challenges
- App Size: Similar to Flutter, Xamarin apps tend to be larger in size due to the overhead of the .NET runtime.
- Learning Curve: Developers who are not familiar with C# or .NET may find Xamarin challenging to learn compared to JavaScript-based frameworks.
Swift
Overview
Swift, introduced by Apple in 2014, has become the standard for iOS and macOS development. Swift is a powerful and intuitive programming language designed to work seamlessly with Apple’s Cocoa and Cocoa Touch frameworks. As of 2024, Swift continues to be the preferred choice for developers focusing on Apple’s ecosystem.
Key Features
- Performance: Swift is known for its high performance, often outperforming other languages like Objective-C, thanks to its modern architecture and optimized compiler.
- Safety and Error Handling: Swift includes features like optionals and error handling that help prevent common programming errors and improve code safety.
- Interactive Development: Swift Playgrounds and Xcode’s interactive features allow developers to experiment with code in real-time, making the development process more engaging.
- Open Source: Swift’s open-source nature has led to a vibrant community and a growing ecosystem of libraries and tools.
Use Cases
Swift is the go-to choice for developers building apps exclusively for the Apple ecosystem, including iOS, macOS, watchOS, and tvOS. It is particularly well-suited for high-performance applications that require deep integration with Apple’s hardware and software.
Challenges
- Limited Cross-Platform Support: Swift is primarily focused on Apple platforms, making it less suitable for cross-platform development.
- Learning Curve: While Swift is designed to be easier to learn than Objective-C, it still requires a learning curve for developers new to the Apple ecosystem.
Kotlin
Overview
Kotlin, a modern programming language developed by JetBrains, has been fully supported by Google for Android development since 2017. Kotlin is designed to be fully interoperable with Java, making it a natural choice for Android developers. By 2024, Kotlin has become the primary language for Android app development.
Key Features
- Interoperability with Java: Kotlin can work seamlessly with existing Java code, allowing developers to gradually adopt Kotlin in their projects.
- Concise Syntax: Kotlin’s syntax is more concise and expressive compared to Java, reducing boilerplate code and improving readability.
- Safety Features: Kotlin includes features like null safety, which helps prevent common programming errors and increases code reliability.
- Multi-Platform Support: Kotlin/Native and Kotlin Multiplatform enable developers to share code across different platforms, including iOS, web, and desktop.
Use Cases
Kotlin is ideal for Android development, especially for developers who want to modernize existing Java applications. It is also a good choice for teams interested in sharing code across multiple platforms using Kotlin Multiplatform.
Challenges
- Performance Overhead: While Kotlin is generally as performant as Java, there can be some overhead when using Kotlin-specific features, such as coroutines.
- Tooling Maturity: Although Kotlin’s tooling has improved significantly, it may still lag behind Java in some areas, particularly in terms of ecosystem support.
Unity
Overview
Unity is a powerful cross-platform game development engine that also supports the development of non-gaming applications. Originally launched in 2005, Unity has evolved to become one of the most popular platforms for creating 2D and 3D games, as well as augmented reality (AR) and virtual reality (VR) experiences.
Key Features
- Cross-Platform Support: Unity supports a wide range of platforms, including iOS, Android, Windows, macOS, and gaming consoles, making it an excellent choice for cross-platform game development.
- Rich Asset Store: Unity’s Asset Store provides a vast library of pre-built assets, scripts, and tools that can accelerate development and reduce costs.
- AR/VR Capabilities: Unity is widely used for developing AR and VR applications, thanks to its robust support for these emerging technologies.
- High-Performance Graphics: Unity offers advanced graphics rendering capabilities, making it suitable for creating visually stunning applications.
Use Cases
Unity is primarily used for game development, particularly for creating cross-platform games and interactive experiences. It is also a popular choice for developing AR and VR applications, as well as simulations and interactive visualizations.
Challenges
- Learning Curve: Unity’s complexity can be daunting for beginners, especially those who are new to game development.
- Performance Considerations: While Unity is highly versatile, achieving optimal performance on mobile devices can be challenging, particularly for resource-intensive applications.
Apache Cordova
Overview
Apache Cordova is an open-source mobile development framework that allows developers to create apps using web technologies like HTML, CSS, and JavaScript. Cordova wraps a web application in a native container, enabling it to be distributed as a native app on multiple platforms.
Key Features
- Web Technologies: Cordova allows developers to build mobile apps using familiar web technologies, making it accessible to a wide range of developers.
- Plugins: Cordova offers a robust plugin architecture that provides access to native device features, such as the camera, GPS, and file system, through JavaScript APIs.
- Cross-Platform Development: Cordova supports multiple platforms, including iOS, Android, Windows, and more, allowing developers to create apps with a single codebase.
- Community Support: As a mature platform, Cordova benefits from a large community of developers and a wealth of plugins and extensions.
Use Cases
Cordova is a good choice for developers who want to create simple mobile applications using web technologies or convert existing web applications into mobile apps. It is particularly suitable for applications that do not require intensive performance or complex native features.
Challenges
- Performance: Cordova apps may suffer from performance issues compared to native or other cross-platform apps, particularly for graphics-intensive applications.
- Limited Native Capabilities: While Cordova provides access to many native features, it may not be sufficient for applications that require deep integration with the underlying platform.
Ionic
Overview
Ionic is a popular open-source framework for building cross-platform mobile applications using web technologies like HTML, CSS, and JavaScript. Launched in 2013, Ionic has grown to become a leading choice for hybrid app development, offering a comprehensive set of tools and services.
Key Features
- Cross-Platform Development: Ionic enables developers to create apps for iOS, Android, and the web using a single codebase.
- Web Components: Ionic is built on top of web components, allowing for reusable and customizable UI components that can be used across different platforms.
- Integration with Angular and React: Ionic supports integration with popular JavaScript frameworks like Angular and React, making it flexible and adaptable to different development workflows.
- Capacitor: Ionic’s native runtime, Capacitor, allows developers to access native device features and build native plugins with ease.
Use Cases
Ionic is ideal for developers who want to build cross-platform apps quickly and efficiently using web technologies. It is particularly well-suited for enterprise applications, progressive web apps (PWAs), and applications with a strong emphasis on UI/UX.
Challenges
- Performance: Like other hybrid frameworks, Ionic may not match the performance of fully native applications, particularly for resource-intensive apps.
- Native Capabilities: While Ionic’s Capacitor provides access to native features, developers may encounter limitations when building apps that require deep native integrations.
PhoneGap
Overview
PhoneGap, originally developed by Adobe, is a distribution of Apache Cordova that simplifies the process of building cross-platform mobile applications using web technologies. PhoneGap aims to make it easier for web developers to transition to mobile app development by leveraging their existing skills.
Key Features
- Web Technology Support: PhoneGap allows developers to build mobile apps using HTML, CSS, and JavaScript, making it accessible to those with web development experience.
- Plugin Ecosystem: PhoneGap provides access to a wide range of plugins that enable developers to integrate native device features into their apps.
- Cross-Platform Compatibility: PhoneGap supports multiple platforms, including iOS, Android, Windows, and more, enabling developers to reach a broad audience with a single codebase.
- Cloud Build Service: PhoneGap Build is a cloud-based service that allows developers to compile their apps for different platforms without requiring a local development environment.
Use Cases
PhoneGap is a suitable choice for web developers who want to create simple mobile applications quickly and without learning new programming languages. It is particularly useful for converting existing web applications into mobile apps.
Challenges
- Performance: PhoneGap apps may not offer the same level of performance as native or other cross-platform apps, particularly for complex or graphics-intensive applications.
- Project Future: With Adobe ceasing active development of PhoneGap and recommending alternatives, developers may need to consider transitioning to other platforms.
NativeScript
Overview
NativeScript is an open-source framework that enables developers to create truly native mobile applications using JavaScript, TypeScript, or Angular. Launched in 2014, NativeScript has gained popularity for its ability to deliver native performance and access to native APIs while using web technologies.
Key Features
- Native Performance: NativeScript allows developers to build native mobile apps with performance comparable to apps built with Swift, Kotlin, or Java.
- Direct Access to Native APIs: NativeScript provides direct access to native APIs, allowing developers to use platform-specific features without writing native code.
- Cross-Platform Development: NativeScript supports the development of iOS and Android apps from a single codebase, making it an efficient solution for cross-platform projects.
- Integration with Angular and Vue.js: NativeScript can be used with popular JavaScript frameworks like Angular and Vue.js, enabling developers to leverage their existing skills.
Use Cases
NativeScript is ideal for developers who want to build high-performance mobile applications with access to native APIs while using JavaScript or TypeScript. It is particularly well-suited for applications that require a native look and feel across platforms.
Challenges
- Learning Curve: NativeScript’s direct access to native APIs may require developers to have some knowledge of native mobile development, increasing the learning curve.
- Ecosystem: While NativeScript has a growing ecosystem, it may not have as many libraries and plugins available as more established platforms like React Native.
Choosing the best mobile app development platform in 2024 depends on various factors, including the specific needs of the project, the target audience, and the development team’s expertise. Flutter and React Native continue to dominate the cross-platform development landscape due to their robust features and growing ecosystems. Xamarin remains a strong contender for developers within the Microsoft ecosystem, while Swift and Kotlin are the go-to choices for native iOS and Android development, respectively.
For game developers and those working on AR/VR projects, Unity stands out as the leading platform. Apache Cordova and its derivatives, like Ionic and PhoneGap, offer accessible solutions for web developers looking to create mobile apps, though they come with trade-offs in performance and native capabilities. Finally, NativeScript provides a compelling option for those who want to build high-performance native apps using JavaScript or TypeScript.
As mobile technology continues to advance, staying informed about the latest tools and platforms is essential for developers and businesses alike. By selecting the right platform for your project, you can ensure that your app is not only functional and visually appealing but also capable of delivering an exceptional user experience across devices and platforms.
Different Types of Mobile Apps in 2024

The mobile app landscape has evolved dramatically in recent years, with new categories and functionalities emerging constantly. In 2024, a diverse range of mobile apps cater to various user needs and preferences. Here’s a breakdown of some of the most prominent types:
Social Media Apps
- Established giants: Facebook, Instagram, Twitter, and TikTok continue to dominate this category, offering platforms for social interaction, content sharing, and community building.
- Niche platforms: Apps like Reddit, LinkedIn, and Pinterest cater to specific interests and professional networks.
- Emerging trends: Short-form video platforms like TikTok and Instagram Reels are gaining popularity, and audio-based social media apps like Clubhouse and Twitter Spaces are making inroads.
Messaging and Communication Apps
- Universal messaging: WhatsApp, Messenger, and Telegram remain the go-to apps for personal and group messaging.
- Business communication: Slack, Teams, and Zoom are widely used for professional collaboration and remote work.
- Specialized apps: Apps like Signal and Viber offer enhanced privacy and security features.
Entertainment Apps
- Streaming services: Netflix, Disney+, and Amazon Prime Video lead the way in streaming movies, TV shows, and documentaries.
- Music streaming: Spotify, Apple Music, and YouTube Music dominate the music streaming market.
- Gaming apps: Mobile gaming has exploded in popularity, with titles like PUBG Mobile, Fortnite, and Call of Duty: Mobile attracting millions of players.
- Social gaming: Apps like Roblox and Animal Crossing: Pocket Camp combine gaming with social elements.
E-commerce Apps
- Online marketplaces: Amazon, eBay, and AliExpress are global leaders in online shopping.
- Specialized marketplaces: Apps like Etsy, Depop, and Shopify cater to specific niches like handmade goods, fashion, and e-commerce businesses.
- Mobile-first experiences: Retailers are increasingly focusing on developing dedicated mobile apps to provide a seamless shopping experience.
Productivity and Lifestyle Apps
- Task management: Todoist, Trello, and Asana help users organize tasks, projects, and deadlines.
- Note-taking: Evernote, OneNote, and Notion offer versatile note-taking and organization features.
- Calendar and time management: Google Calendar, Outlook, and Calendly are popular choices for scheduling appointments and managing time.
- Fitness and health: Apps like Nike Training Club, Peloton, and MyFitnessPal track workouts, provide fitness plans, and monitor health metrics.
- Meditation and mindfulness: Headspace, Calm, and Insight Timer offer guided meditations and mindfulness exercises.
Education Apps
- Online learning platforms: Coursera, edX, and Udemy provide a wide range of online courses and certifications.
- Language learning: Duolingo, Babbel, and Memrise help users learn new languages.
- Educational games: Apps like Khan Academy, Prodigy, and BrainPOP make learning fun and engaging.
Travel Apps
- Booking platforms: Booking.com, Expedia, and Airbnb facilitate hotel bookings, flight reservations, and vacation rentals.
- Navigation: Google Maps, Apple Maps, and Waze provide turn-by-turn directions and real-time traffic updates.
- Travel planning: TripAdvisor, Lonely Planet, and KAYAK help travelers plan itineraries, find attractions, and read reviews.
Financial Apps
- Mobile banking: Most major banks offer mobile banking apps for managing accounts, making payments, and transferring funds.
- Investment apps: Robinhood, Acorns, and Stash allow users to invest in stocks, ETFs, and cryptocurrencies.
- Budgeting apps: Mint, YNAB, and PocketGuard help users track expenses, create budgets, and manage their finances.
Utility Apps
- Weather apps: AccuWeather, Weather.com, and Dark Sky provide real-time weather forecasts and alerts.
- Flashlights and calculators: Basic utility apps like flashlights and calculators are essential for everyday use.
- Translation apps: Google Translate, Microsoft Translator, and Reverso Context help users communicate in different languages.
Augmented Reality (AR) and Virtual Reality (VR) Apps
- Gaming and entertainment: AR and VR apps offer immersive gaming experiences and virtual concerts.
- Education and training: AR and VR can be used for interactive learning and simulations.
- Shopping and retail: AR apps allow users to visualize products in their own space.
Cross-Platform vs. Progressive Web Applications in 2024: A Comparative Analysis
In today’s digital landscape, where users demand seamless experiences across multiple devices, the choice between cross-platform and progressive web applications (PWAs) has become increasingly crucial. Both approaches offer distinct advantages and cater to different needs, making it essential to understand their nuances to make informed decisions.
Cross-Platform Applications
Cross-platform applications, developed using frameworks like React Native, Flutter, or Ionic, are designed to run on various operating systems (iOS, Android, Windows, etc.) with minimal code modifications. They offer a native-like user experience and access to device-specific features.
Key Advantages:
- Consistent User Experience: Cross-platform apps provide a unified look and feel across different platforms, enhancing user satisfaction.
- Code Reusability: Developers can write a single codebase and deploy it to multiple platforms, reducing development time and costs.
- Access to Native Features: These apps can leverage device-specific capabilities like camera, GPS, and sensors, enabling rich functionalities.
- Strong Community and Ecosystem: Popular cross-platform frameworks have extensive communities and ecosystems, offering abundant resources, libraries, and support.
Potential Drawbacks:
- Performance Overhead: Cross-platform apps might experience slight performance degradation compared to native apps due to the abstraction layer provided by the framework.
- Limited Customization: While frameworks offer customization options, developers might face limitations in tailoring the app’s appearance and behavior to specific platforms.
- Dependency on Framework Updates: Relying on framework updates can introduce compatibility issues and require regular maintenance.
Progressive Web Applications (PWAs)
PWAs are web applications that leverage modern web technologies to provide a near-native experience on mobile devices. They combine the best aspects of web and native apps, offering features like offline functionality, push notifications, and installability.
Key Advantages:
- Fast Loading: PWAs are optimized for performance, loading quickly even on slower networks.
- Offline Functionality: They can cache content and function even when users are offline, providing a seamless experience.
- Push Notifications: PWAs can send push notifications to users, keeping them engaged and informed.
- Installability: Users can add PWAs to their home screens, creating a shortcut that feels like a native app.
- SEO Benefits: PWAs are indexed by search engines, improving their visibility and discoverability.
Potential Drawbacks:
- Limited Access to Native Features: While PWAs can access some device features, they might be restricted compared to native apps, especially for complex functionalities.
- Browser Compatibility: The level of support for PWA features can vary across different browsers and operating systems.
- User Adoption: Users might need to be educated about the benefits of installing PWAs and the process of doing so.
Choosing the Right Approach in 2024
The decision between cross-platform and PWA depends on several factors, including:
- Desired User Experience: If you prioritize a native-like experience and access to device-specific features, cross-platform apps might be the better choice. However, if you want a fast, reliable, and installable web app, PWAs are a strong contender.
- Development Resources and Timeline: Cross-platform development often requires more upfront investment and might take longer to develop, while PWAs can be built more quickly and with fewer resources.
- App Complexity: For simple apps with basic functionalities, PWAs might be sufficient. However, for complex apps with extensive device interactions or native-like features, cross-platform apps might be a better fit.
- Future Scalability: Consider how your app might evolve over time. If you anticipate adding more complex features or integrating with native platforms, cross-platform apps might provide more flexibility.
Hybrid vs. Native Apps in 2024: A Comparative Analysis
The mobile app landscape has evolved significantly over the years, with two primary development approaches dominating: hybrid and native apps. While both have their unique advantages and disadvantages, the choice between the two often depends on the specific requirements of a project. Let’s delve into the key differences between hybrid and native apps in 2024.
Hybrid Apps
Hybrid apps are developed using web technologies like HTML, CSS, and JavaScript, but they are packaged as native apps for distribution on app stores. This approach involves a webview component that renders the app’s content within a native container. Hybrid apps offer several benefits:
- Cross-platform development: They can be developed once and deployed on both iOS and Android platforms, reducing development time and costs.
- Faster development: Web technologies are generally easier to learn and work with, allowing for quicker development cycles.
- Easier maintenance: Updates and bug fixes can be deployed more rapidly through the webview.
- Access to native features: Hybrid frameworks like React Native and Flutter provide access to native APIs, enabling the use of device-specific features like camera, GPS, and push notifications.
However, hybrid apps also have some drawbacks:
- Performance: They may not always offer the same level of performance as native apps, especially for complex or graphics-intensive tasks.
- User experience: Hybrid apps can sometimes feel less polished or responsive than native apps, particularly on older devices.
- Limited access to native features: While hybrid frameworks provide access to many native features, there may be limitations or additional complexities involved.
Native Apps
Native apps are developed specifically for a particular platform (iOS or Android) using the platform’s native programming language and tools. This approach offers several advantages:
- Optimal performance: Native apps are typically faster and more responsive than hybrid apps, especially for demanding tasks.
- Superior user experience: Native apps can provide a more polished and consistent user experience, often aligning closely with the platform’s design guidelines.
- Full access to native features: Native apps have unrestricted access to all device-specific features and APIs, allowing for more customization and flexibility.
However, native apps also have some disadvantages:
- Platform-specific development: Separate development efforts are required for iOS and Android, increasing costs and time-to-market.
- Slower development: Native development can be more time-consuming due to the need to learn and work with platform-specific languages and tools.
- More complex maintenance: Updates and bug fixes may require separate releases for iOS and Android.
Choosing the Right Approach
The decision between hybrid and native apps depends on several factors, including:
- Project requirements: If the app requires high performance, complex graphics, or extensive use of device-specific features, a native app may be the better choice. However, if the app is primarily focused on content delivery or simple interactions, a hybrid app could be sufficient.
- Development resources: If the development team has experience with web technologies, a hybrid app may be easier to develop and maintain. However, if the team has expertise in native development, a native app might be a better fit.
- Time-to-market: Hybrid apps can often be developed and deployed more quickly than native apps, especially for cross-platform projects.
- Budget: Native apps typically require a higher initial investment due to the need for separate development efforts for iOS and Android. However, hybrid apps may have ongoing costs associated with maintaining the webview and framework.
Emerging Trends and Considerations
In 2024, several trends are influencing the choice between hybrid and native apps:
- Advancements in hybrid frameworks: Hybrid frameworks like React Native and Flutter have matured significantly, offering improved performance, access to more native features, and better developer experiences. This has made hybrid apps a more viable option for many projects.
- Cross-platform development tools: Tools like Capacitor and Cordova allow developers to create hybrid apps that can be packaged for both iOS and Android, further simplifying the development process.
- Progressive Web Apps (PWAs): PWAs offer a middle ground between native and hybrid apps, providing a near-native experience with the ability to be installed on the home screen of mobile devices. PWAs can be a good option for projects that don’t require full native functionality.
